Back in 2012, I wrote a blog post for Moz which gave away a little cheatsheet for anyone who wanted to make sure that all of the basics are covered when it comes to product pages on retailer websites. Whilst many of the fundamentals that I covered back then will still apply today, I felt that it was time for an updated cheatsheet which you can find below along with extra context for each element of the page.
Note that whilst most of the numbers relate to the cheatsheet, there are a few which are hidden from view such as Open Graph tags and responsiveness.
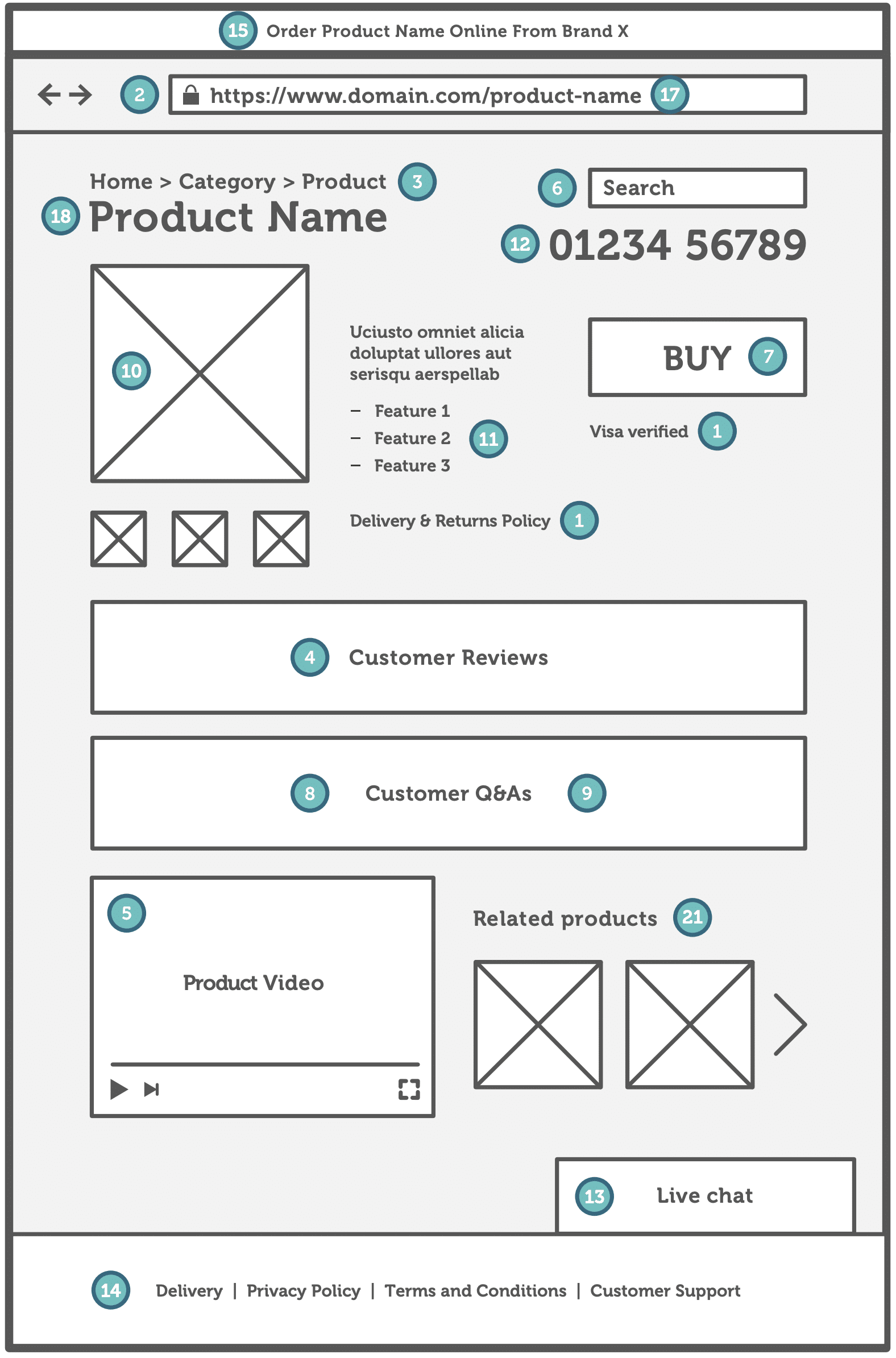
You can read more about each element below, along with a link to read more if you'd like to, plus a link to an ecommerce website that's a good example of the element highlighted.
1. Trust Signals
What trust signals is someone looking for in your site? Credit card security? Phone number? Delivery details? Make sure you provide them where you can and make them clear. When a customer is looking at your page, they need to feel that you're legitimate and that they can trust you with their credit card details and to deliver the product to them.
2. HTTPS/SSL
The standard for all sites, essential for ecommerce websites. Ensure all URLs are served via HTTPS protocol and keep certificates up to date so that the transmission of customer information is as secure as possible.
3. Category breadcrumbs
Provide a clear breadcrumb trail to show users where they are in your category structure, making it easy for them to browse products and click between categories easily.
4. Customer reviews
A great form of user-generated content - publish customer reviews on your product pages and use Review Schema on them. If you're using a third-party system, ensure that the review content is crawlable and unique to you, i.e. not duplicated elsewhere on the web.
5. Product videos
Videos offer additional insights into your products, showing finer details and use cases. Consider using a custom hosting platform such as Wistia for hosting and embedding, so that you can customise a video and add your own branding.
6. Search options
Provide a clear, fast search box if someone would rather navigate your website by a search. Ensure that results are accurate and comprehensive whilst accounting for misspellings and grammatical errors.
7. Clear call to action
Ensure that Buy buttons are clear, easy to click (particularly on mobile) and use analytics tools to record behaviour on product pages so that you can spot problems and refine the process of buying from you.
8. Microdata and Schema
The Schema.org library of microdata has a range of options for marking up product pages such as price, description, reviews etc. Implement the markup and help Google understand your content better.
9. Q&A content
Another great form of user-generated content and particularly useful for technical products. Allow customers to ask questions and get your team (and the community) to answer. This content can also be used by other teams in your organisation such as sales, marketing and customer support.
10. Images
Provide clear, sharp, high-quality photos of your products. If possible, make them customised to you and include lifestyle/use-case images too. Also try to avoid using obvious stock photos for your products.
11. Product description
Don’t think about 'SEO copy', think about accurately and succinctly describing your product. Include use cases, bullet point summaries and technical information to help the user understand the product.
12. Phone number
Another strong trust signal. Provide a clear phone number and opening hours so that customers can get in touch quickly and easily.
13. Live chat
Provide live chat functionality for real-time customer support for people who don’t like using the phone.
14. Address and company details
Include your physical address, company registration number and VAT number/Tax ID. Not only do these help show you’re a real, legitimate business, but some B2B customers may require them for purchasing.
15. Page title
Include the product name and USPs where possible such as Free Delivery or Next Day Delivery to entice clicks from search results. Use database variables to scale the creation of page titles across your site if it is a large one.
16. META description
Treat this like a mini-advert for the product. Include the product name and USPs to show the value of it and increase the chances of someone clicking through to it. If you run Google Ads, borrow elements of the copy that works best for clicks and add them to your META descriptions.
17. Page URL
Include the product name, avoid database driven parameters and keep them human-readable. Avoid including the category in the URL if products are in multiple categories, because this can lead to duplicate product pages.
18. Header tags
Use an H1 tag for the product name and H2+ tags to break up sections of the page such as reviews and copy.
19. Open Graph Tags
Include Open Graph tags and ensure they reference clear images and copy so that social sharing of your products is as effective as possible.
20. Responsiveness
Ensure that all key elements of your page load correctly on mobile devices and that entering personal details is as easy as possible.
21. Related products
Include links to similar, popular products to help users compare them and decide which one is best for them.
Bonus - 22. Page speed
No one likes a slow website, even less so if you’re looking to buy something. Ensure your pages load quickly across desktop and mobile devices.