
Following on from Kathryn’s great post, 5 SEO Tips for Websites Wanting More Sales, I want to focus more on the details of how you start doing this from an SEO perspective. I will provide nine on-page or technical SEO tips to help ecommerce websites.
Here’s a quick summary:
- Focus on link anchors
- Have an XML sitemap
- Define your site structure
- Think categories, not products
- Faceted navigation and getting it right
- Implement Schema
- Encourage clicks through Metadata
- Be quick, very quick
- Don’t remove products
1. Focus on link anchors
Establishing a clear, easy to understand site navigation and structure is critical to a successful ecommerce site, especially if you offer hundreds or thousands of different products (think Amazon). For now, let’s focus on link anchors.
Internal links can be used to help establish a structure and boost your ‘link juice’, making the website easier for a crawler to navigate.
Anchor text is the visible, blue clickable text in an HTML hyperlink. Ensuring this text is keyword rich, especially on high traffic pages, will help Google understand the content of the target page, the importance of individual pages and the overarching structure of the site.
You can see an example of how we at Aira have added internal links to a blog post below:
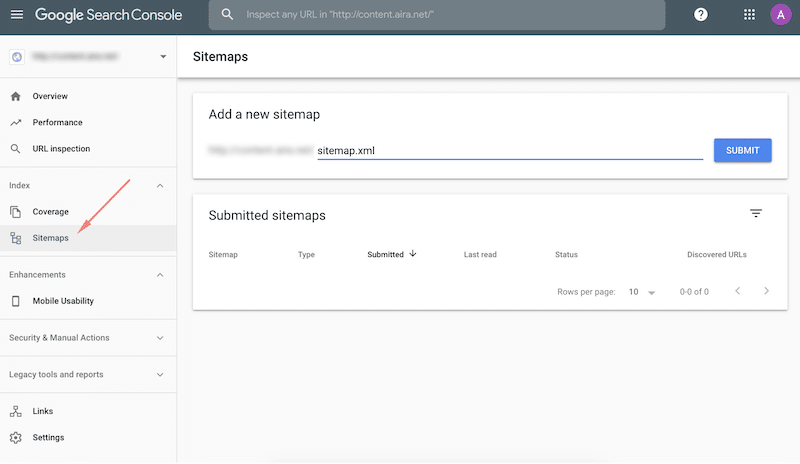
 2. Have an XML sitemap
2. Have an XML sitemap
In SEO the ultimate aim is to make everything easier for search engines. One way we can do this is by using an XML sitemap.
An XML sitemap is a list of URLs for a website. The difference between XML and HTML sitemaps is pretty straightforward: XML sitemaps are for search engines and crawlers, whereas HTML sitemaps are for users. If set up correctly a search engine will be able to ‘read’ the sitemap allowing for a better understanding of the pages on the website. This ultimately helps search engines to discover your content.
When creating a sitemap you can verify the configuration using websites such as sitemaps.org. Once you’re happy with the sitemap I would advise submitting your sitemap to Google Search Console.
3. Define your site structure
A good site structure helps visitors and search engines alike navigate your site. It also means that any future changes are completed far more easily and prevents content duplication, where you compete against your own content.
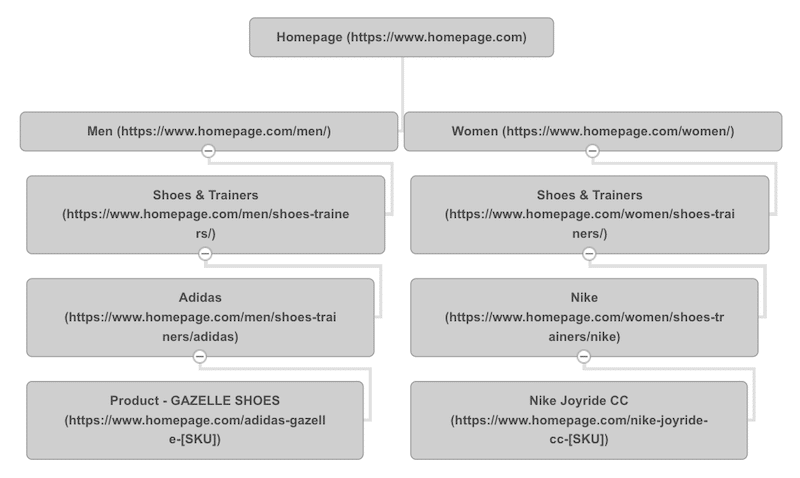
In the rare case you’re reading this post before starting from scratch my advice is to keep things simple:
- Homepage
- Categories
- Subcategories
- Products or individual pages

‘If you can’t isolate any one category or section of your website in Google Analytics then you’re site structure is wrong.’
4. Think categories, not products
While researching for this post I noticed lots of advice for writing individual, bespoke product descriptions that will differentiate yourself from the competition, and while I do agree with this, I’m not sure how practical this advice is. There are three reasons for this:
- If you’re selling hundreds or thousands of products, writing tailored product descriptions for each would take hundreds of man hours. There is an argument that you could template this work, but how individual can you be while confined to a template?
- It’s very difficult to write bespoke interesting copy about all products. For example, a wooden spoon is a wooden spoon, it’s not ‘a golden utensil of unlimited cooking potential’.
- The number of searches for a specific product code or name will pale in comparison to a more generic category page search.
This is why I believe starting with category page optimisation is much more practical and will deliver greater traffic volumes.
When optimising your category pages focus on four clear objectives:
- Keyword research
- Metadata optimisation
- Write for the user, not for Google
- Internal links - include links from the category page to important products within the category.
5. Faceted navigation and getting it right
In this post I will touch on some of the basics and how to begin to optimise your navigation, but for those who want to get techie, I’ll be doing so in a separate post.
Faceted navigation is defined by Moz as
‘Any way to filter and/or sort results on a webpage by specific attributes that aren’t necessarily related. For example, the colour, processor type, and screen resolution of a laptop.’
Sounds complicated, but it doesn’t have to be!
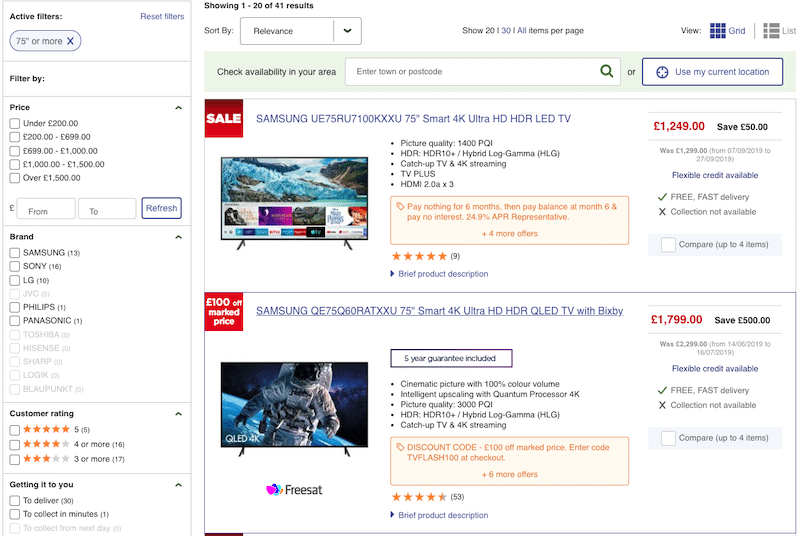
Does your site have a faceted navigation?
To start you first need to identify if your site does in fact have a faceted navigation. If you’re reading this post it is likely you have or work on an ecommerce website, which means it is probable that you have a faceted navigation. This is not a bad thing. It helps users filter down to their desired set of results quickly.
Here’s an example from Currys PCWorld:
Is your faceted navigation having a negative impact?
Next, you need to understand if the faceted navigation is having a negative impact on SEO. To do this run a ‘site:’ search in Google.
An example would be:
site:https://domain.co.uk “green tops” - if the results show hundreds or even thousands of urls that are all similar then you have a problem.
Solving the problem
So how do you go about solving the issue of faceted navigation? Start by understanding if there is demand for faceted combinations. You can do this by conducting comprehensive keyword research. By doing this you will understand how and what users are searching.
It is likely there will be volume for searches containing one or two facets such as colour and material, but going further to include price would be rare.
Once this information has been obtained you will need to work on understanding which facets should remain in the index and which should be removed.
Finally you will want to ensure your URLs are clean. Unless you are deploying a javascript solution you are probably able to control the facets using URL parameters. This has the possibility of getting messy. When configuring your URLs follows these rules:
- Keep URLs as short as possible
- Limit variables and parameters in URLs
- Use hyphens to separate keywords
- Use keywords in URLs
If you apply the above rules, your URLs should follow a similar logic to the below
Primary Page: T-Shirts - https://www.domain.com/t-shirts
Faceted Page: Black T-Shirts - https://www.domain.com/t-shirts/black
Links on the primary category page to the black faceted category page should include the above and not https://www.domain.com/t-shirts/?colour=black
6. Implement Schema
Schema is a structured data vocabulary that defines entities and actions on the Internet. The idea behind schema is that it makes it possible for search engines to understand the meanings behind subject matter.
To start I would advise focusing on organisation and product schema. If you have individual product reviews, schema is a great way to utilise these for search and you’ll still be eligible for star ratings in search results.
But schema is easy to get wrong. We see numerous examples where schema has been implemented, but not correctly. Use Google’s Structured Data Testing Tool to validate your implementation before pushing live.
To help you get started, here is a product schema example taken from Google Developers’ resources:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Thing",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.4",
"reviewCount": "89"
},
"offers": {
"@type": "Offer",
"url": "https://example.com/anvil",
"priceCurrency": "USD",
"price": "119.99",
"priceValidUntil": "2020-11-05",
"itemCondition": "https://schema.org/UsedCondition",
"availability": "https://schema.org/InStock",
"seller": {
"@type": "Organization",
"name": "Executive Objects"
}
}
}
</script>
7. Encourage clicks through Metadata
Optimising your metadata to include the keyword you want to rank for will help your page’s relevance in the SERPs (Search Engine Results Pages). However, this comes with a warning: adding too many keywords into your metadata will likely have the opposite impact to the one you want.
Focus on one or two keywords and include these in your Page Title, H1 and meta description, and URL where possible.
On a larger scale you can template this. For example a template page title could be:
Buy [product name] Online - Free Next Day Delivery | Company Name
8. Be quick, very quick
When it comes to ecommerce one of the most important elements for both the user and search engines is page speed. If your page takes too long to load you will see negative results.
Use Google’s PageSpeed Insights tool to identify areas that your site can improve on. More often than not these can be simple changes like compressing images, removing redirect chains or outdated, unnecessary code bloat.
9. Don’t remove or unpublish products
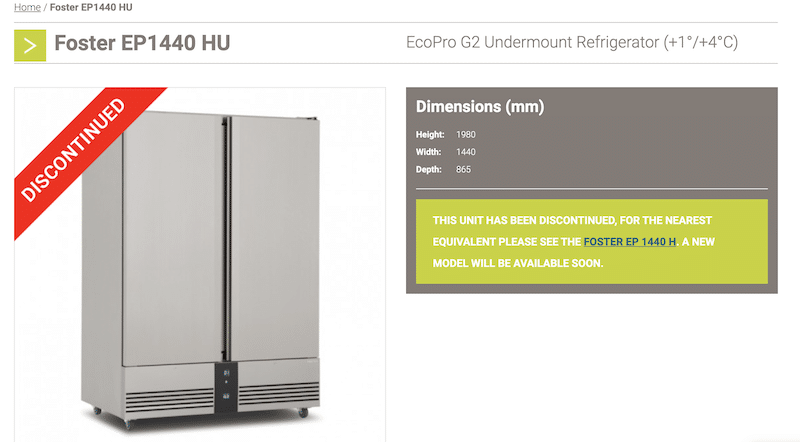
This is arguably the most controversial tip in this post, but in my opinion, one of the most valuable. Think about it, you have a product on your website that over time has improved its ranking and is now generating steady volumes of organic traffic, but then the product is discontinued.
Sure, you can remove the product from the site and create a 301 redirect to the category page or the replacement product, but this would mean that over time your existing page starts to drop out of the rankings until it is eventually dropped from the index - losing all of that organic traffic.
Instead, why not remove the option to buy from the page, explain that the product is no longer available and link back to the category page or the replacement product. Alternatively, you can even include a small selection of similar products that the user may be interested in.
This provides helpful information for the user and means that your existing page should continue to rank.
Eco Catering Equipment, one of my favourite clients (they told me to say that) does this really well:
So, there you have it, nine ecommerce SEO tips to help increase your sales by generating more traffic. If you have any questions about any of these tips, I would be more than happy to answer them. You can reach me on Twitter or LinkedIn.

 2. Have an XML sitemap
2. Have an XML sitemap